TwitterBootstrapみたいなOSSプロジェクトなんかでよく見かける「xxxx.github.io」というドメインのあれ。
技術系のブログなんかで「Githubでスタティックなページなら無料で公開できる」みたいな話もちょいちょい見かけていて気にはなっていたのだが、 特に調べる切っ掛けもなくて具体的な方法を知らなかったんだよな。
今回ちょっと使ってみたい用件(後述する)もあったので調べてみた。
そもそもこれはGitHub Pagesというサービスらしい。
使い方は実に簡単。
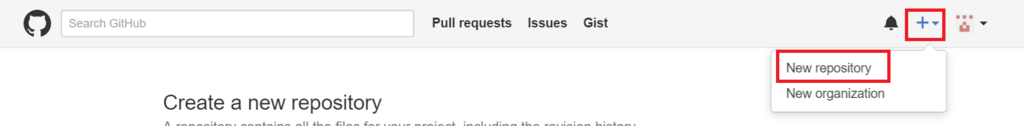
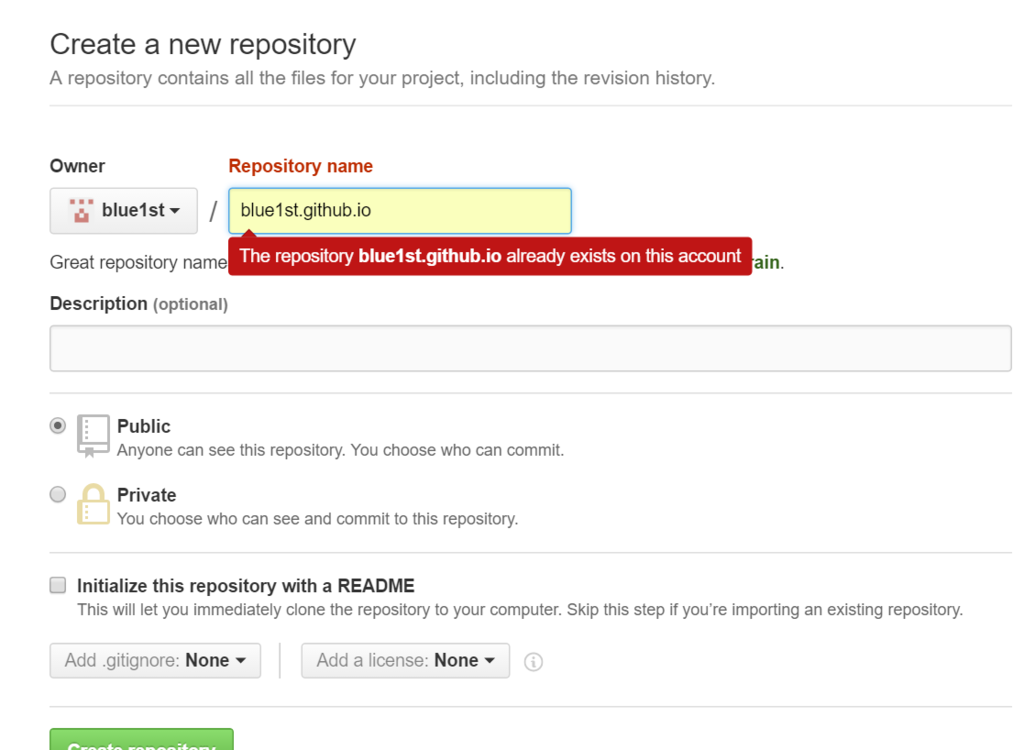
GitHub上で[自分のアカウント名].github.ioというリポジトリを作成し、
そこにファイルを上げれば完了。


※既に作ったあとにスクショ撮ったんでエラー表示になってる
もちろん素の状態から自前のファイルを上げてくという方法もあるが、
automatic page generatorを使ってサクッとページを用意することもできる。
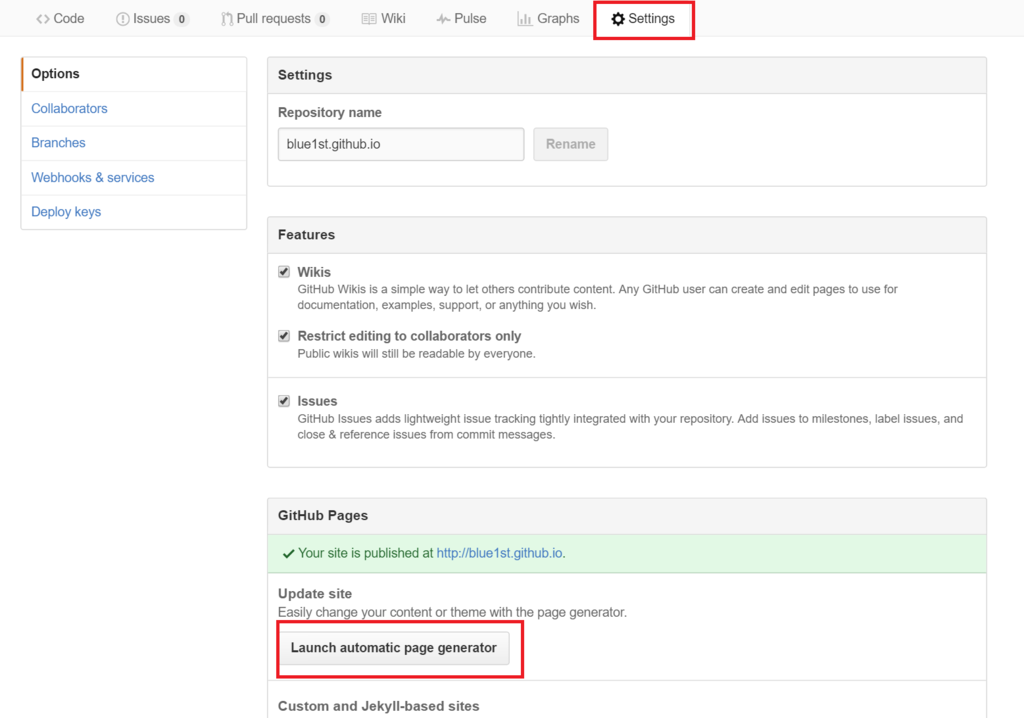
先ほど作成したリポジトリのsettingタブを選び、
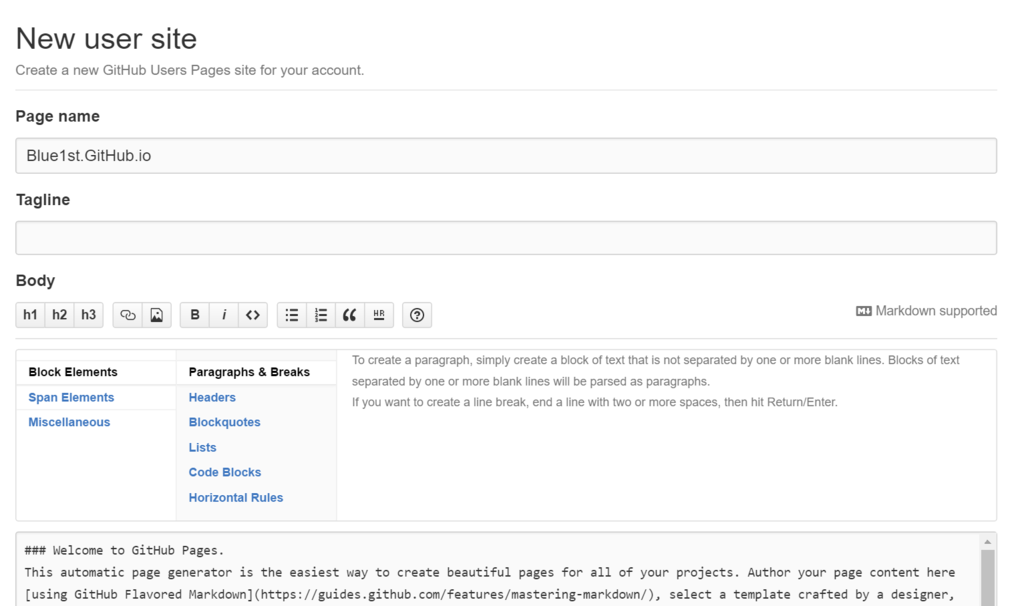
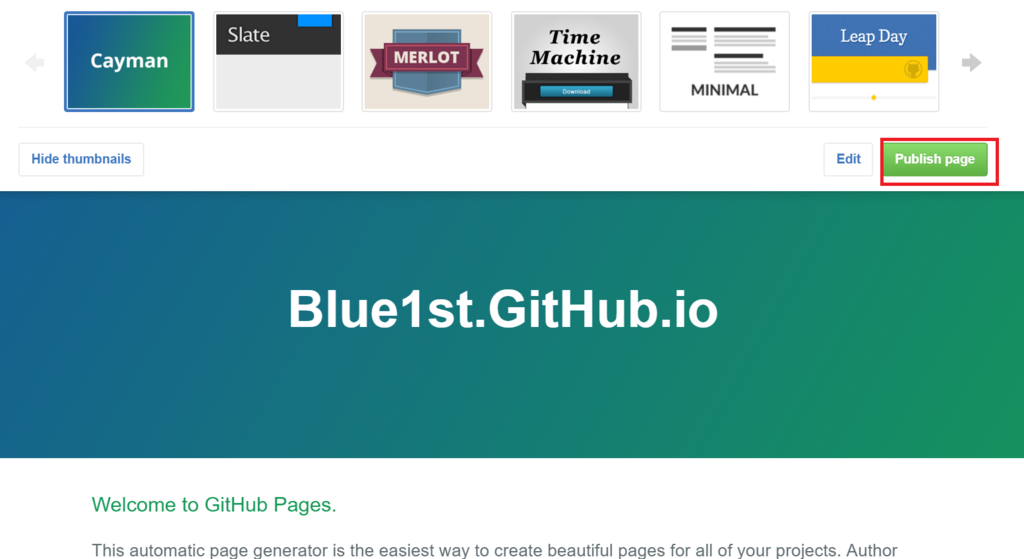
中ほどにあるLaunch automatic page generatorを選べば編集画面が開き、
次のページではテンプレートの選択を行うことができる。



スタティックなものだけなので例えばPHPを使ったサーバサイドの絡むウェブアプリケーションは設置できないが、 JavaScriptを使ったアプリケーションなんかを置いておく場所としては良さそう。
この手の用途はこれまでHeroku使ってたんだけど、 あっちは若干面倒くさいし、 スタティックなファイルを置くためだけに使うにはいささかオーバーだしね。
で、今回使ってみたいなと思った用途というのがこれ↓
![VRFREEK(ブイアールフリーク) 2016年 03 月号 [雑誌]: DTMマガジン 増刊 VRFREEK(ブイアールフリーク) 2016年 03 月号 [雑誌]: DTMマガジン 増刊](http://ecx.images-amazon.com/images/I/41y4ccr8CZL._SL160_.jpg)
VRFREEK(ブイアールフリーク) 2016年 03 月号 [雑誌]: DTMマガジン 増刊
- 出版社/メーカー: 寺島情報企画
- 発売日: 2016/03/08
- メディア: 雑誌
- この商品を含むブログを見る
方々で話題になってて売り切れ気味だったんだけど、 運良くAmazonに在庫あるタイミングでポチれた!
AframeというJavaScriptライブラリによるVRコンテンツの作成というのが面白そうだったので、 何か作ってみたいなと思っているところ。
まだサラッと流し見だけした段階だけど、 そんなに面倒な記述だったりイレギュラーな文法がある感じでもないので、 簡単なものなら普通のHTMLの延長の感覚で作れそう!!
そういえばと思って『GitHub実践入門』の目次探したら、いちおうサラッとはGitHub Pagesの紹介あった!

GitHub実践入門 ~Pull Requestによる開発の変革 (WEB+DB PRESS plus)
- 作者: 大塚弘記
- 出版社/メーカー: 技術評論社
- 発売日: 2014/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (22件) を見る
普通に見落としてたな。