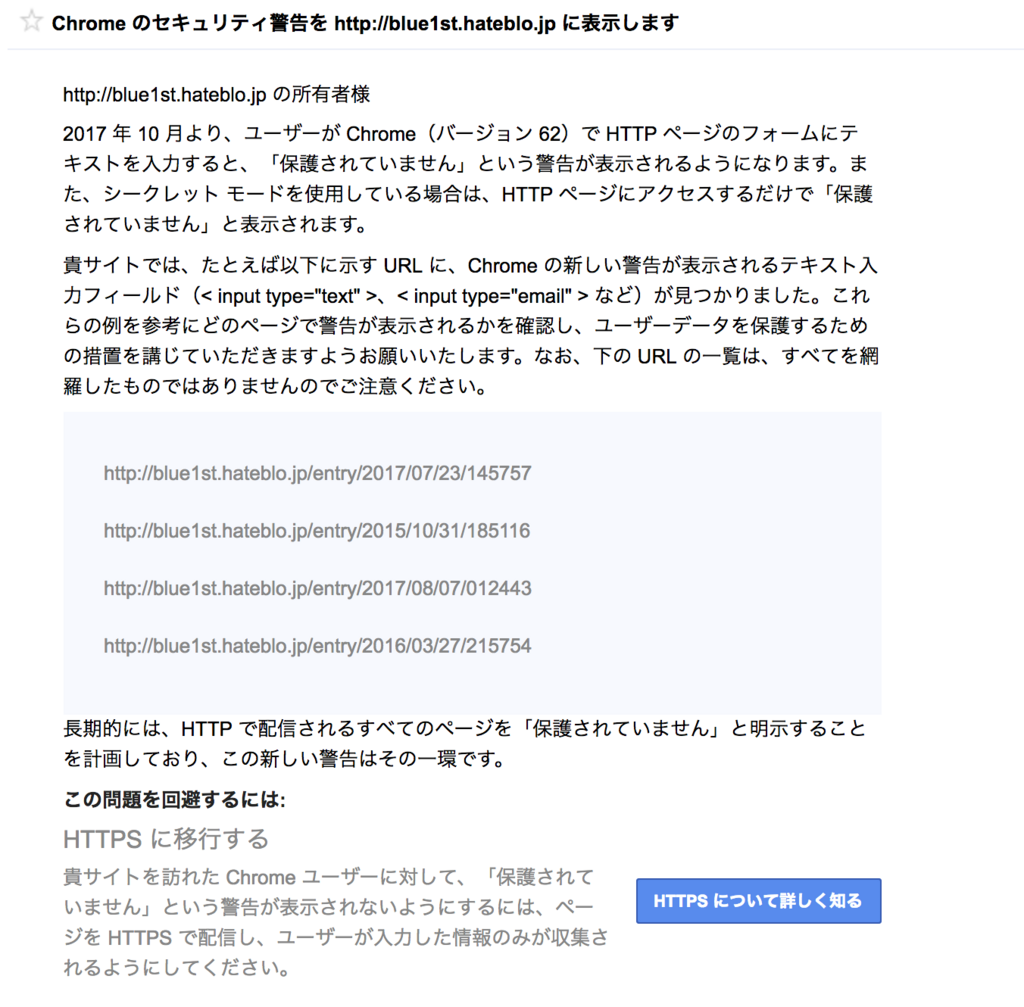
Googleのセキュリティ方針として、フォームのあるHTTPページではChromeに警告が表示されるようになった昨今。おそらく将来的には検索順位にも影響するだろうし、特別の理由が無ければ流れに従いHTTPS対応していくのが無難だろう。

そんなわけで我らがはてなブログもHTTPS化機能を用意していて、これは順次使えるようになっていくとのことだった。
今日たまたま設定を見ていたら、このブログでも切り替えられるようになっていた。「一度有効にすると元には戻せません。」みたいなことが書いてあって若干不安はあったものの、どうせいつかやるだろうし早めに問題は取り除いておくかということで、思い切って切り替えてみた。
(本当は無難なサブブログの方で試してからにしたかったんだけど、そちらはまだ切り替えられなかった。単純にブログの開設順で開放されていってる感じかな。)

↓変更ボタンをワンクリックで簡単切り替え!

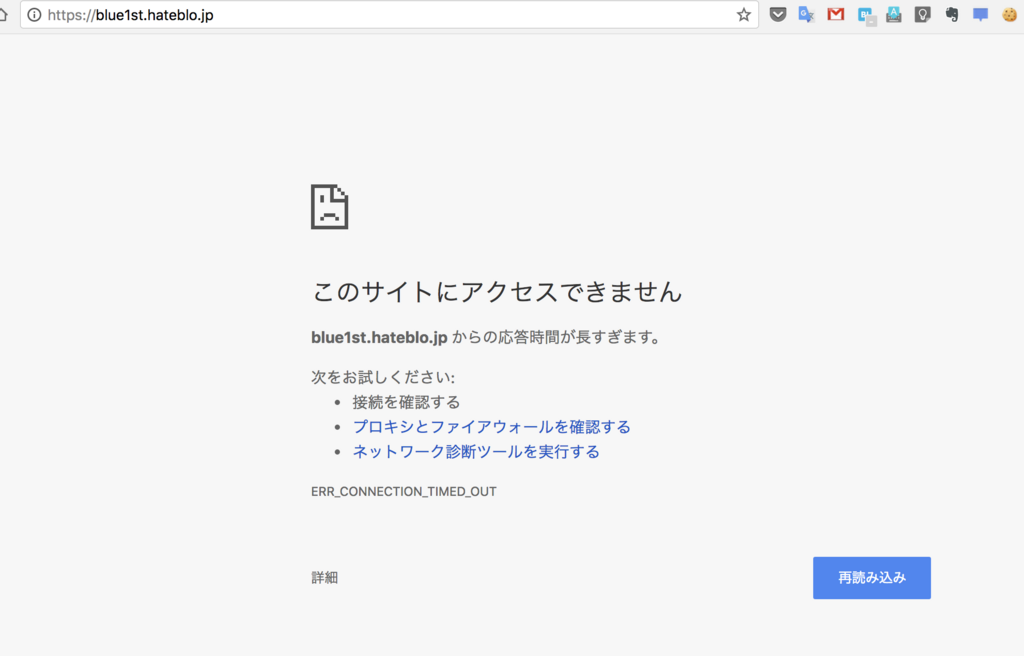
で、意気揚々とブログURLにアクセスしてみると、ちゃんとhttpsにリダイレクトされるものの・・・

「切り替えに時間がかかるのかな?」と思い、10分待ち、30分待ち、1時間待ち、3時間待ち・・・待てど暮らせどタイムアウト。Chrome以外のブラウザに変えても再起動してみても、タブレットからアクセスしてもダメ。
「うーん、これは問い合わせないといけないやつか」と思いはじめたところで、思い立ってスマホのWifiをオフにしてみると、ちゃんとアクセスできるではないですか!分かってしまえばなんのことはない、ルーターのキャッシュのせいだったようだ。
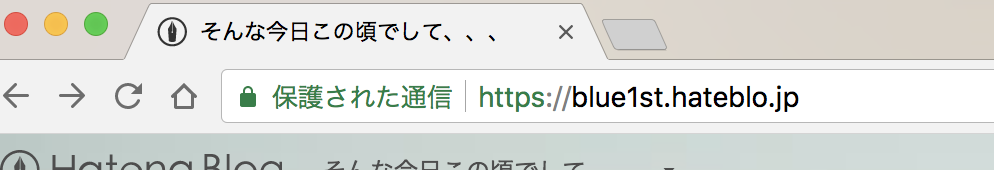
というわけでルーターを再起動&無事アクセスできた。ちゃんと「保護された通信」表示になった!

長々と書いたけど、要は僕の方の環境の問題だったわけだ・・・
ちなみにHTTPS化した影響はというと、DevToolで確認すると導入したテーマで使われていたと思しきフォントの読み込み元指定がhttp指定でエラーになっていたのとリダイレクト分アクセスが二重にカウントされていそうな部分位で、それ以外はざっと見た感じ問題無さそうだ。(テーマは良い機会だったので、互換性が保証されてる公式のものに変えた。)
特別外部サイトからコンテンツを読み込んでいるとかゴリゴリ生でhtml書いてるとかではない限りは、機能におまかせでも大丈夫っぽい。
追記
新しめの記事は大体大丈夫だったんだけど、古い記事を見るとリンクのプレビュー周りがよろしくない記事が散見される・・・
目についたものから少しずつ手で直していくしかないかな。